Трафки
Трафки на блоговаре:
![]()
![]()
![]()
![]()
![]()
Названия: легалайзиум, смартум, сикомориум, нердум, бриофитум.
Никто не поймет, разумеется, откуда взялись все названия. Хотя у них всех есть реальная основа и псевдолатинский суффикс «ум».
Гипертекст, веб и html
Гипертекст — идея хорошая. Прочитать про нее можно (и нужно) в моем дипломе. Но конкретно так называемый «веб» и html — предельно кривая ее реализация.
Вот только некоторые «родовые травмы»:
1. Односторонние ссылки.
Абсолютный и полный бред. Если я связываю документ А с документом Б, то велика вероятность, что документ Б тоже как-то связан с документом А. Ну, если подумать, да?
Средствами же «веба» владелец документа Б никак не знает, что на него стоит ссылка из документа А. Рефереры — это, увы, совсем не то. Думаю, не надо объяснять, почему. Trackback — кривая заплатка на эту тему, которая не работает по понятным причинам: можно «подделать» и использовать для спама.
2. Невозможность сослаться на часть документа.
Якоря не считаются — автор должен их предварительно расставить. При этом его расстановка якорей может не совпадать с вашим представлением и нуждами. Я не могу взять и произвольно сослаться, допустим, на абзац из текста Б. Хотя деление на абзацы есть.
Так что минимальная и единственная единица гипертекста — это один документ, то есть один URL и все, что по этому URL-у находится. В Библии и то круче сделано. Понятно, что таких единиц должно быть минимум три, условно – «папка, документ, абзац».
Грубо говоря, тупо на уровне разметки должна быть возможность сослаться на любой абзац, не говоря уже о заголовках, в идеале — на конкретное слово.
3. Не использование децентрализации системы.
Децентрализация является одной из главных особенностей интернета. В какой-нибудь p2p системе, если один и тот же файл находится у кучи пользователей — это все равно один файл, его система однозначно идентифицирует, как уникальную сущность. Это также решает в какой-то мере проблему битых ссылок.
В интернете я же скопировал страницу, разместил по новому адресу — и опа, новый документ, связь с оригинальным документом и не установить.
Этот пункт вообще-то самый сложный. Если бы «весь интернет» находился «на одном сервере», то можно было бы отслеживать и перепечатки, и ссылаться на части документа, и прочее, и прочее. Интернет, однако, «у каждого свой». Да и вообще, в целом — совершенно дикий.
Что забавно — поисковики берут на себя функцию этакого «супервизора»: стараются сначала выдавать предположительно оригинальные источники, а не перепечатки, в какой-то мере поддерживают целостность («посмотреть страницу в кэше»), стараются ранжировать информацию по «значимости».
Тот же индекс цитирования — это попытка понять «крутизну» документа по количеству ссылок на него, но этот функционал должен быть «встроен» в реализацию гипертекста и сопутствующий софт.
Кто виноват.
Виноваты все. Даже мы с тобой.
С одной стороны — создатели языка HTML, которые допустили такой дизайн, при котором язык семантической разметки мог быть использован, как язык визуальной разметки. Идеальный же дизайн не допускает использование предмета не по назначению.
В результате вся история языка — борьба за отделение отображения (div, css) от смысловой разметки и полное отсутствие развития смысловой разметки.
Конкретные примеры я уже приводил — невозможность сослаться на часть документа, невозможность делать банальные сноски, то есть «ветвить» документ.
Максимум, что можно сделать – поставить якорь внутри документа на сноску и обратно. Или что-то в духе того, как я сделал в дипломе.
Но надо отдавать себе отчет в том, что это тоже — заплатка, и каждая сноска является независимым документом, никак не связанным с основным. Наглядный пример — к чему эта сноска? Обратной-то ссылки нет, ага.
С другой стороны — виноваты и производители сопутствующего софта, то есть браузеров, движков сайтов и даже html-редакторов.
Нюанс заключается в том, что первый браузер, первый html-редактор, сам html и протокол http придумал один человек. До есть это всё — одна система, и рассматриваться должен не просто html, а всё, как единое целое.
Основная проблема еще и в том, что в идеале гипертекст не только читается нелинейно, но и пишется нелинейно. Инструментов для этого практически нет. Да и всяких полезных штук в языке на этот случай — тоже.
А если есть, то браузеры просто на них «забили».
Например, я могу любому элементу присвоить атрибут title. Это будет практически сноска или комментарий. Более того, браузеры даже отобразят этот title, потому что должны по стандарту. Но, естественно, заранее о том, что тут есть title, они вас не предупредят. Поддержка для галочки.
Поэтому приходится использовать самодельные заплатки и как-то самому выделять наличие title-а.
Вообще же надо «пинать» не только html, но и всё в целом. Браузер по определению (browser) — средство навигации. Сейчас из навигации в браузерах есть только кнопки «вперед-назад», а крутизна браузера зависит от того, как хорошо он рендерит страницы.
Например, вещи, типа link rel="next" понимают не все браузеры, хотя, если вдуматься, навигация, которая не является смысловой частью документа, обрабатываться должна именно так. Грубо говоря, меню навигации по сайту относится к сайту, а не к телу (body) html-документа, в котором оно размещено.
Иными словами, чтобы писать «полноценный» гипертекст средствами html и отображать его современными браузерами, приходится приспосабливаться. Даже в пределах одной html-страницы.
Про взаимодействие между разными сайтами я вообще молчу.
Что делать.
Наиболее близка к духу гипертекста википедия. Но главным образом потому, что там как раз всё находится в одном месте. Маленький гипертекстовый рай, сделанный своими руками. Еще один пример — только не смейтесь — формат chm. Только потому, что позволяет нормально объединять несколько документов.
Что делать — понятно: раз на html уже не повлиять, остается только писать собственный «окологипертекстовый» софт так, чтобы не было мучительно больно.
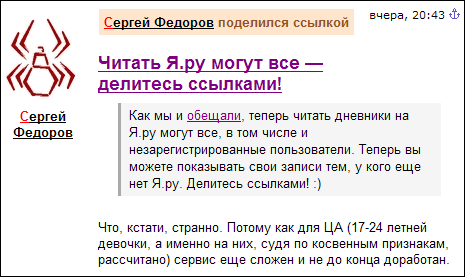
Например, в ярушечке, при всей его ориентации на леммингов, есть неплохие вещи: встроенная возможность дать ссылку на чужой пост и процитировать его целиком, при этом чужой пост не «копипастится» в ваш, а воспроизводится из источника. То есть это — действительно ссылка, которая просто «разворачивается» софтом:
Эта заметка не оплачена из кармана Яндекса.
Игровой дизайн для чайников
Я уже довольно долгое время занимаюсь тем, что называется «гейм-дизайн» или «игровой дизайн». (Второй вариант мне больше нравится, потому что слова «гейм» в русском языке нет.)
Есть разные мнения о том, чем же действительно занимается игровой дизайнер. Некоторые считают, что он придумывает крутых монстров и игровой мир, а все остальное делают «программисты».
Я же полагаю, что задача игрового дизайнера — разработать игру, начиная с игровой механики и заканчивая балансом, что на практике доходит, например, до написания формул повреждений и прописывания повреждений, наносимых каждым конкретным мечом в игре.
Как называется меч, как он выглядит, и как зовут героя, который им машет — все это уже компетенция контентщиков и художников. (Впрочем, ничего не мешает совмещать должность игрового дизайнера и контентщика).
Игровой дизайнер, как и любой другой дизайнер, прежде всего проектировщик.
Я придумал тест «игровой дизайнер ли вы?»: нужно сесть и хотя бы за день придумать что-нибудь «простенькое», типа головоломки или настольной игры. При этом вариант, типа «играем в „дурака“, но без козырей» — это вовсе не игровой дизайн, как легко догадаться.
Мне самому довелось однажды пройти этот «тест». Об этом и расскажу – в качестве иллюстрации того, что же такое игровой дизайн.
Несколько лет назад я чуть-чуть постоял у истоков SMS-развлечений. Но не того мусора, который сейчас везде. Мы пытались делать именно SMS-игры, а не просто «отправь нам эсэмэску, денег хотим».
Первая SMS-игра, которую я придумал, не представляла собой ничего особенного, но некоторое время была игрой номер один в России (по охвату). Моих заслуг тут не особенно много — скорее, хороший маркетинг и относительно ранний старт.
Пришло время выпускать вторую игру. Более того — уже вовсю пиарилось название: «Бойцовский клуб». Но кроме названия не было готово ничего.
Вот так передо мной встала задача в рекордные сроки сесть и придумать SMS-игру на заданную тему. Кому кажется, что это просто, может сесть и попробовать сделать это там.
Игру я все-таки придумал.
И она была простой, но гениальной.
Правила игры.
У вас есть боец с N жизнями (хитами). Как только жизней становится меньше 1, вы проигрываете. (N — число в районе от 10 до 20, находится путем тестирования и подбором оптимального времени партии. Предположим, что N=15).
У бойца — 3 зоны поражения: голова, торс, ноги. Каждая зона имеет один параметр — уязвимость. Обозначается наш боец так:
2
1
1
Вверху — голова, она по умолчанию в начале игры имеет уязвимость 2.
За один ход вы можете сделать один удар в одну зону противника и поставить один блок на одну вашу зону. После чего противник делает то же самое, и считаются повреждения.
Если ваш удар попал в блок противника, то ничего не происходит.
Если удар попал в незаблокированную зону, то жизнь противника уменьшается на уязвимость этой зоны, а уязвимость пробитой зоны увеличивается на 1.
Последнее свойство — самое важное.
Метагейм и стратегия.
Вот, собственно, и все правила. Тем не менее, такие простые правила порождают очень богатый метагейм уже в первый ход. Понятно, что первым ходом бить надо в голову, тогда снимется сразу два хита. (Что в два раза больше, чем один!)
Абсолютно по тем же причинам в первый ход нужно защищать голову. Но если все будут защищать голову, то бить в нее первым ходом не имеет смысла. Как легко догадаться, не все будут бить в голову в первый ход, и не все будут защищать голову.
Дальше — еще интересней. Допустим, мы защищали голову, а удар прошел в пузо. Наш боец стал выглядеть так:
2
2
1
Легче не стало. По ногам бить — самый не-рискованный вариант, но и награда невелика — всего 1 повреждение.
И так далее.
Стратегий может быть несколько, при этом не все из них явно проигрышные. Если бить по двум точкам и стараться выбить побольше, то противник начнет блокировать одну точку из двух, оставляя нам всего 50% шанс нанести повреждения.
Ну, например, два бойца:
4 3
4 3
1 3
В первом случае мы имеем, совсем грубо говоря, 50% шанс нанести 4 повреждения, во втором — 66% шанс нанести 3.
Финальная игра нервов начинается тогда, когда у противника остается, скажем, 5 жизней и одна зона с уязвимостью 5.
В конце битвы рейтинг игроков меняется по ELO-подобной схеме, раз в месяц самый крутой игрок получает ценный приз.
Интерфейс.
Интерфейс простой (и тоже гениальный, да).
Помните, как выглядит обычная телефонная клавиатура? Примерно так:

Кнопки 3,6,9 — удар (морда, пузо, пах), кнопки 1,4,7 — блок (морда, пузо, пах).
При этом принимаются любые два символа в любом порядке, главное, чтобы они были на этой кнопке. То есть, скажем, SMS-ка с текстом «ФЖ» — это блок ног (7) и удар по лицу (3).
Кнопки 2 и 8 одновременно — удар fatality. Шутка.
Примерно этим и занимается игровой дизайнер. Путь «в игре будет 10 бойцов, каждый со своей биографией и спецударами, а так же 100 видов оружия» – это путь маркетинга, а не игрового дизайна. Или путь тех, кто старается скрыть свою некомпетентность за большими цифрами (100 видов оружия — не шутка!).
И этот путь не дает ответы на вопросы, какой будет игра и вообще, как в нее играть, и как ее делать.
Silkscreen
Сделал русификацию бесплатного пиксельного шрифта silkscreen для одного нашего проекта. Кривенько вышло, да и сам исходный шрифт кривоват был.
Однако, халява. Можно скачивать и использовать в своем блоге для набора больших кусков текста.